
Enjoy zero fees for both sellers and buyers—completely free! learn more

18 Touchdown Web page Ideas (+ Examples) to Increase Conversions
09
Aug 2024
- Share
- Share
- Share
- Share
Digital Marketing
[ad_1]


A touchdown web page is a strong instrument for any advertising marketing campaign. With a laser-focused aim, you’ll be able to take away all distractions and get your guests to take motion. On this article, I’m sharing touchdown web page suggestions that will help you convert extra guests. I’ll present touchdown web page examples that exhibit the best way to apply the design suggestions.
If you implement these methods, you’ll be able to create a touchdown web page design to skyrocket your conversions.
OptinMonster: The Final Instrument for Web site Conversions
Are you already driving site visitors to your web site and touchdown pages? The next step is to persuade extra of these guests to turn into subscribers and prospects. If a customer doesn’t convert in your touchdown web page, use an Exit-Intent® popup to sweeten the deal and land the sale.
Get began with OptinMonster right this moment!
Why You Want a Touchdown Web page
A touchdown web page is a standalone web page in your web site created for a particular provide or marketing campaign. Its foremost process is to draw people who find themselves curious about your provide and persuade them to take a single motion.
That single motion is what units touchdown pages aside. They’re completely different out of your web site’s homepage, which has many alternative choices for guests to select from.
You may create a touchdown web page for a lot of completely different functions, like:
- Providing a lead magnet in alternate for contact data
- Selling a particular services or products
- Promoting tickets for a one-time occasion
- Getting registrations for a webinar
- And rather more
When guests arrive in your touchdown web page, there are not any different choices or selections to distract them. As an alternative, they’ll concentrate on taking your required motion.
18 Greatest Touchdown Web page Ideas (With Examples)
Essentially the most primary of touchdown pages have the next parts:
Along with these fundamentals, touchdown web page greatest practices can flip your web page right into a lead-generation machine.
Listed here are some touchdown web page design suggestions that will help you create the highest-converting touchdown pages.
1. Stick with a Single Purpose on Your Touchdown Web page
The entire goal of a touchdown web page is to be laser-focused on a single aim. When there are too many choices and selections to make, guests will probably be much less prone to take the specified motion.
So, you want to make certain your touchdown web page message is obvious and centered.
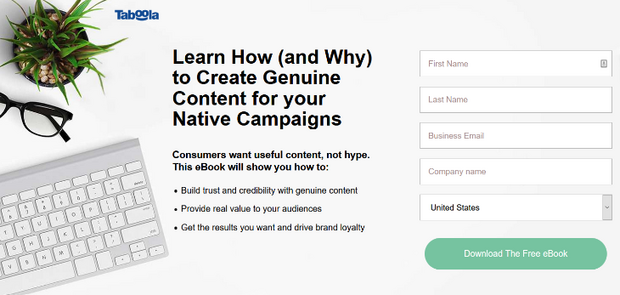
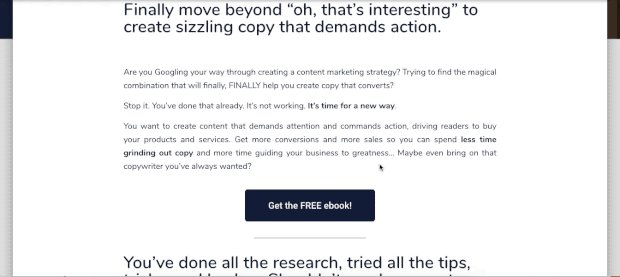
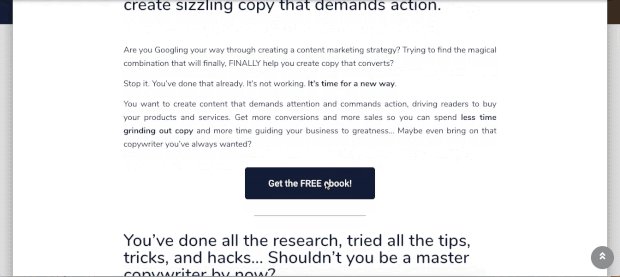
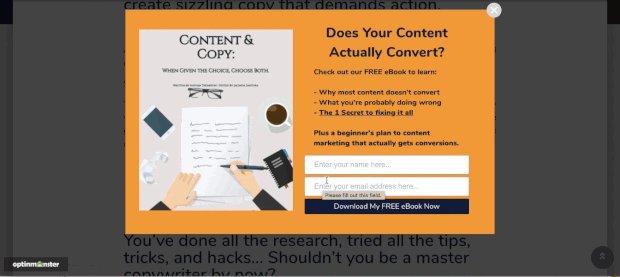
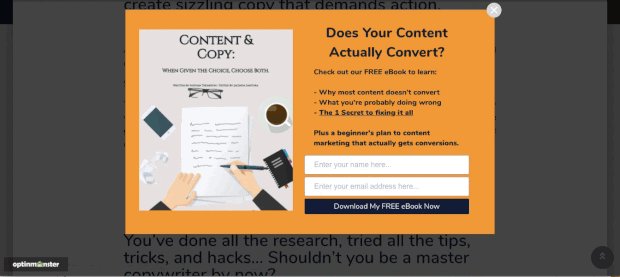
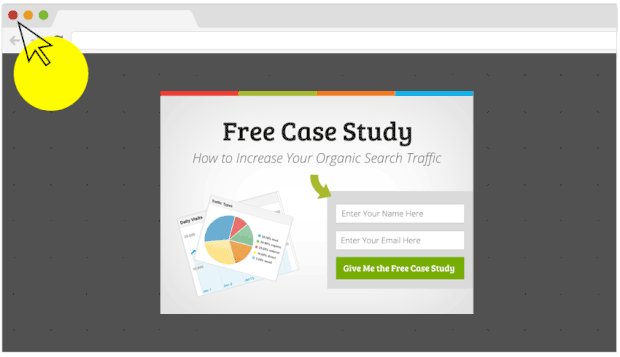
Here’s a centered touchdown web page instance from Taboola:

It has 1 single provide on it: Obtain a free book to study extra about creating content material for native campaigns.
If in case you have greater than 1 book you need to provide as a lead magnet, create separate touchdown pages for every.
If you hold your touchdown web page centered on a single aim or provide, you’ll be able to improve conversions simply.
2. Hold Your Touchdown Web page Design Distraction-Free
When designing your touchdown web page, make certain there are not any distractions that may trigger customers to depart.
For instance, for those who embody a navigation menu in your touchdown web page, guests can simply click on away with out opting in to your provide.
Take away any exterior and inner hyperlinks out of your touchdown web page. These embody like navigation menus, footer hyperlinks, and so forth.

After eradicating all the pointless hyperlinks, the one one left to click on will probably be your CTA button.
A distraction-free touchdown web page will make it easier to improve conversions and cut back your bounce price.
3. Contemplate Utilizing a Touchdown Web page Template
Designing an expert touchdown web page your self might be tough. That’s why we frequently suggest utilizing a touchdown web page template.
Touchdown web page templates are created by professionals, so you’ll be able to guarantee your web page is well-designed. Plus, you’ll be able to customise them to match your model and explicit provide.
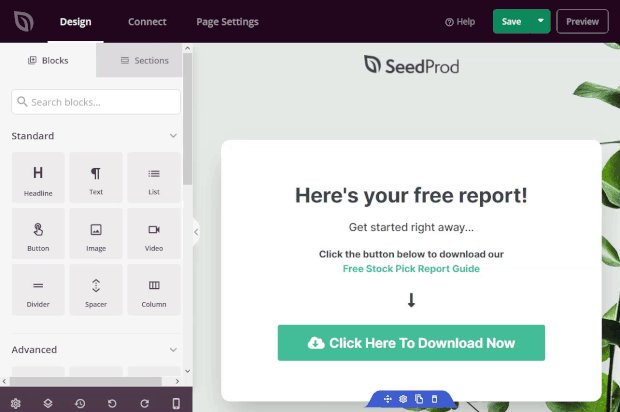
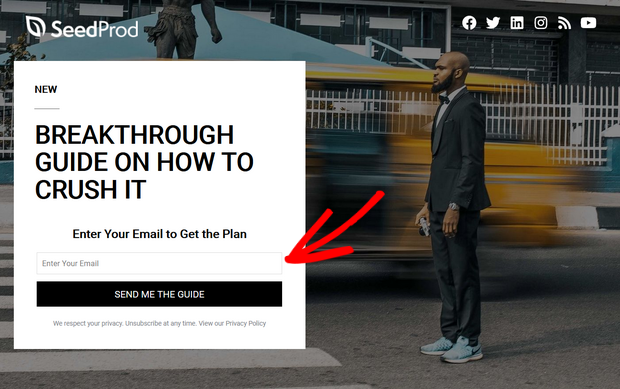
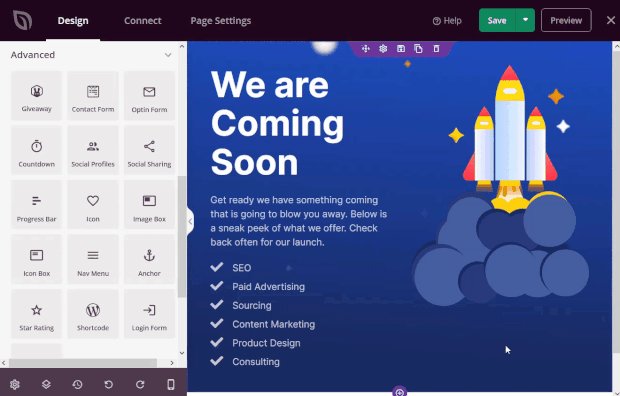
SeedProd is the perfect touchdown web page builder in the marketplace. Right here’s an instance of making a touchdown web page with SeedProd:

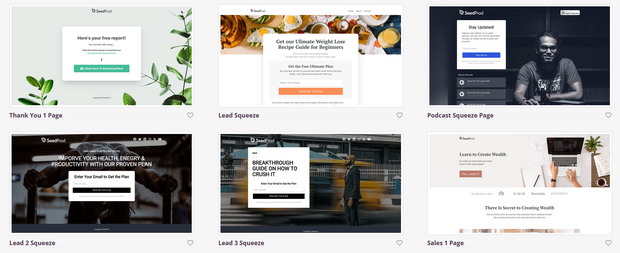
SeedProd comes with 180+ professionally-designed touchdown web page templates.
You may get ready-made designs for:
- Gross sales pages
- Webinar pages
- Video touchdown pages
- Coming quickly pages
- Squeeze pages
- Thanks pages
- And extra

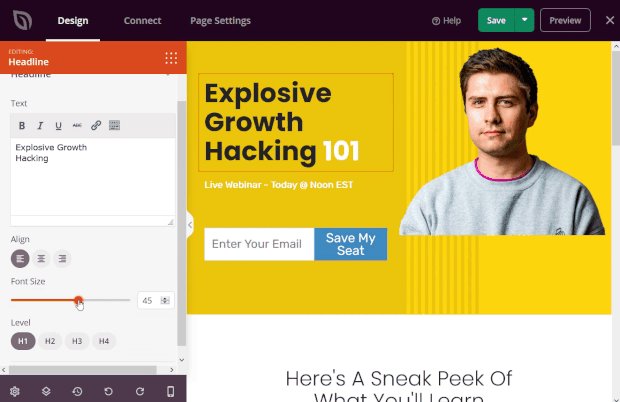
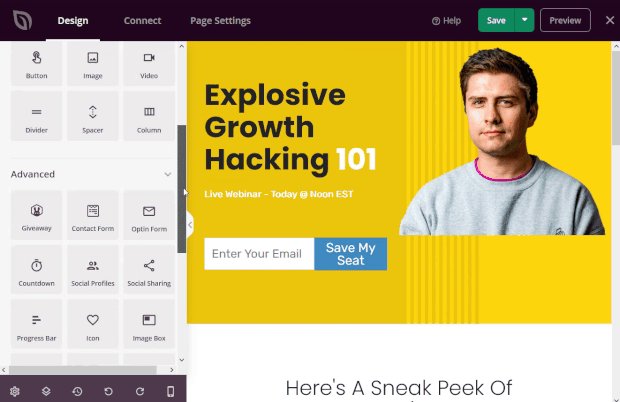
With the drag and drop builder, you’ll be able to simply customise any template. Click on on any current factor to edit it, delete it, or transfer it. And so as to add new parts, drag touchdown page-specific blocks and drop them into place.

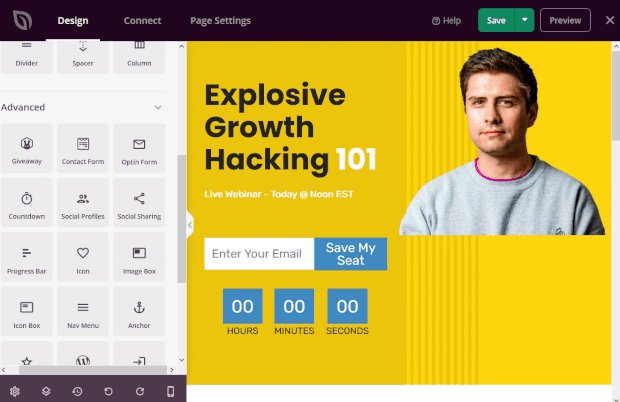
SeedProd affords conversion-focused touchdown web page blocks like optin varieties, contact varieties, countdown timers, testimonials, and extra.
You may create the highest-converting touchdown web page very quickly by beginning with a SeedProd touchdown web page template.
4. Decide the Proper Colours
Do you know that the colours you select on your touchdown web page can impact your conversion charges? I’ve one other article referred to as Which Is the Greatest CTA Button Coloration? 3 Confirmed Methods to Get Extra Clicks. Whereas researching, I found that there’s no proper or unsuitable coloration to make use of for conversions. As an alternative, distinction is what issues most.
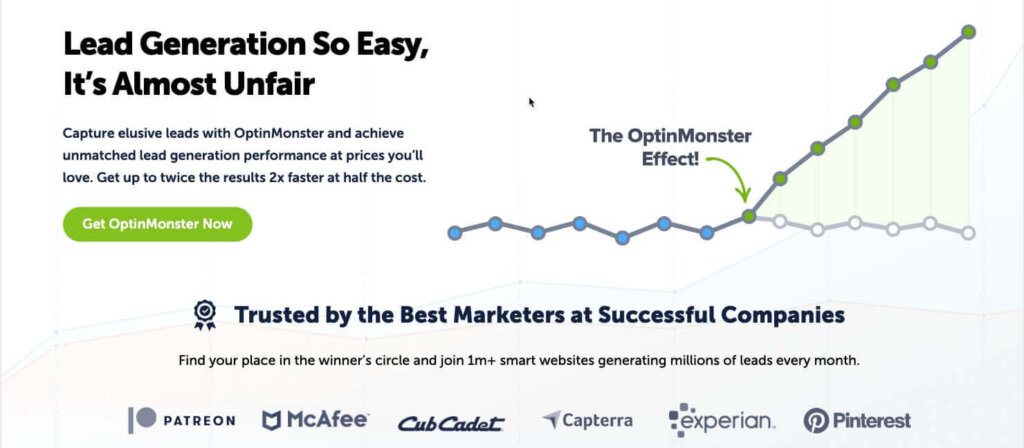
Right here’s an instance of one in all our personal touchdown pages for OptinMonster:

We use a white background and black textual content. The one pop of coloration on the web page is the intense inexperienced CTA button.
When selecting colours on your touchdown web page, use your model colours or colours that work nicely with them. Then, concentrate on readability and directing consideration to your CTA.
5. Be Cell-Pleasant
Individuals aren’t going to go to your touchdown web page from simply their desktop browsers. They’re additionally going to go to it from their smartphones and tablets.
Due to this, you want to make certain your touchdown web page is responsive in order that it appears nice on all gadgets.
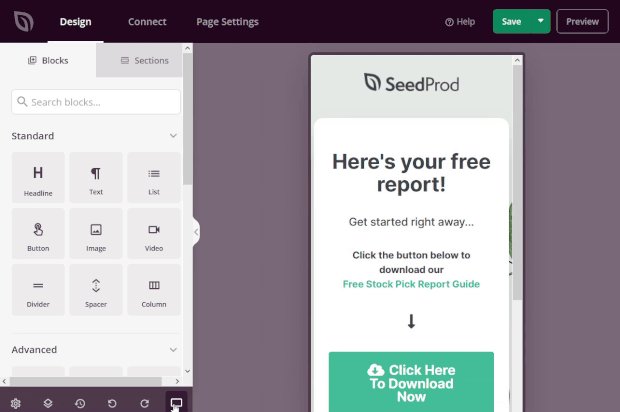
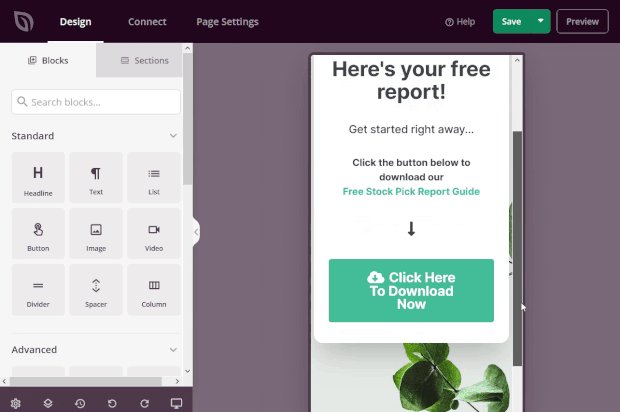
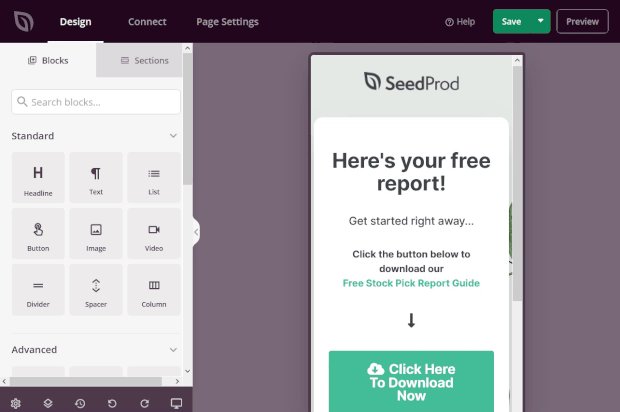
Fortunately, for those who use SeedProd to create your touchdown web page, you don’t have to fret about it being tough to learn on a small display screen. Right here’s an instance of how a SeedProd touchdown web page adjusts for cell screens:

Any web page you create with SeedProd is absolutely responsive and mobile-friendly. Merely click on on the cell preview button to see the way it appears on smaller gadgets.
You may even edit your web page proper from the cell preview. So, if a headline is just too small on cell, you may make it greater with out having to return to the desktop view.
Any adjustments you make will probably be routinely utilized to each variations of the touchdown web page.
6. Appeal to Consideration With a Compelling Headline
Your headline is commonly the very first thing a customer sees after they land in your web page. So, you want to make it good.
With a compelling headline, guests will stick round to study extra. With a nasty headline, they’ll depart.
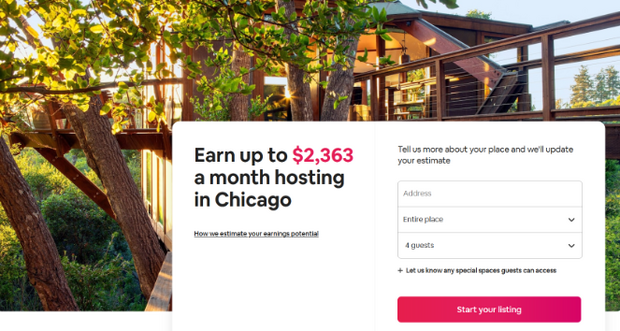
Right here’s an instance of an ideal touchdown web page headline from Airbnb:

It’s easy, to-the-point, and tells the profit to the customer.
There’s no should be metaphorical along with your headlines or give you some distinctive play on phrases.
One of the simplest ways to encourage your guests to take motion is by telling them precisely how they’ll profit from the provide.
7. Make your Textual content Copy Straightforward to Learn
The textual content in your touchdown ought to formatted so it’s straightforward to learn and scan.
Hold the following tips in thoughts:
- Keep away from any lengthy paragraphs
- Use loads of white house
- Use bulleted or numbered lists when attainable
- Use easy, easy-to learn fonts
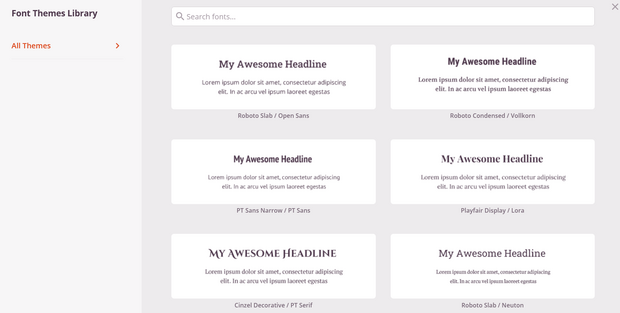
For that final tip, SeedProd comes with a ton of ready-made font pairings, so that you don’t have to spend so much of time make certain your textual content appears clear.

This makes it straightforward to make use of a number of fonts in your touchdown web page whereas sustaining a transparent and cohesive look.
8. Supply Worth Above the Fold
One of the best touchdown web page construction is one which retains all the most vital touchdown web page content material above the fold.
Above the fold refers back to the part of your touchdown web page that’s instantly seen. In different phrases, it’s what guests see earlier than scrolling.
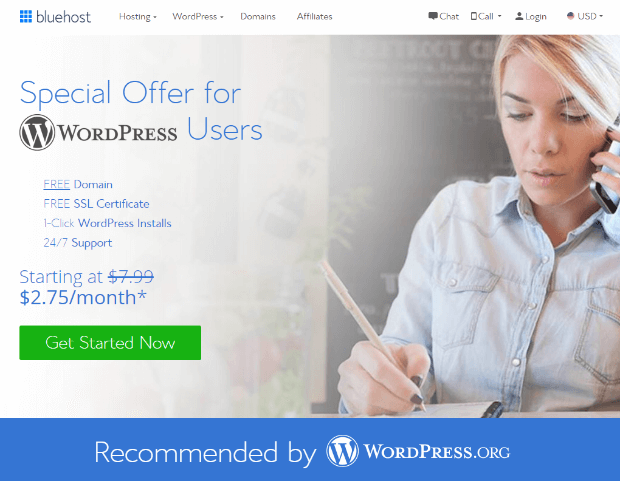
Right here is an instance from Bluehost:

Something beneath this part is beneath the fold, and customers should scroll to see it.
You don’t have very a lot time to persuade guests to take motion. So, you don’t need to waste that point by having guests scroll by your web page to get to the good things.
Put your most vital content material, like your provide and call-to-action, above the fold so it’s the very first thing they see.
9. Make Your CTA Persuasive
The decision-to-action (CTA) is an important factor of your touchdown web page. It’s the button that guests click on after they’re able to choose in.
Your CTA button must be massive, have a contrasting coloration to attract the attention, and it must be persuasive.
Making your CTA button extra persuasive is so simple as altering the button textual content.
For instance, your CTA button may learn:
- Obtain the Book Now
- Declare Your Low cost At the moment
- Get “Product Identify” Now
- Attempt “Product Identify” For Free
As an alternative of getting a CTA that reads one thing boring like “Submit” or “Contact Us,” you may make it extra persuasive by demonstrating the worth of opting in.
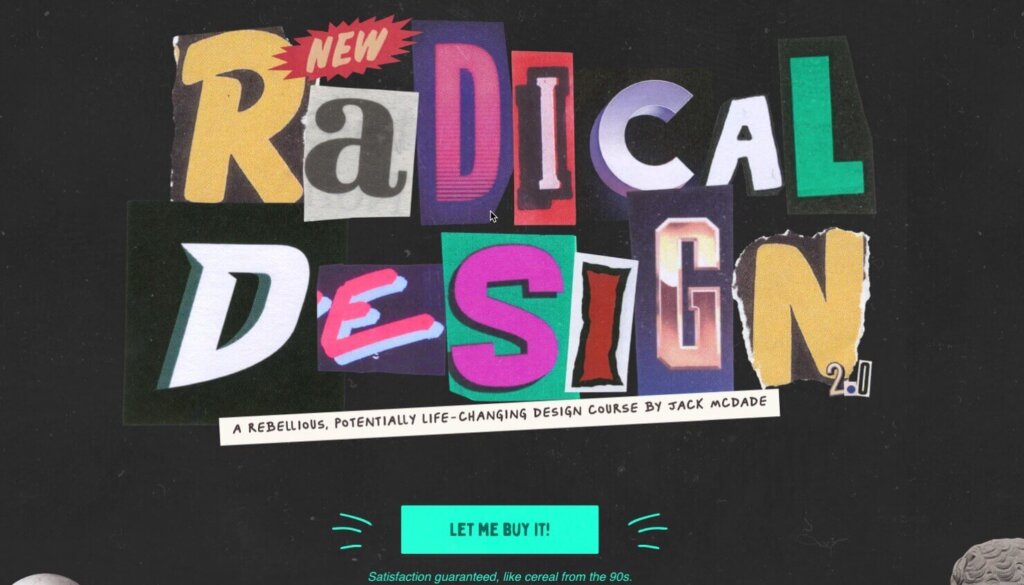
You may get much more artistic, like this CTA from Radical Design, which reads “Let Me Purchase It!”

In case your model voice is extra light-hearted and humorous, check out humorous CTA textual content.
10. Add Video to Clarify Advanced Data
Including a video to your touchdown web page is an effective way to spice up engagement and drive extra conversions.
The truth is, 82% of individuals say they’ve been satisfied to purchase a services or products by watching a model’s video. Be taught much more advantages in our listing of video advertising statistics.
Plus, you need to use video to clarify extra advanced details about your services or products, as an alternative of crowding your touchdown web page with difficult-to-read textual content.
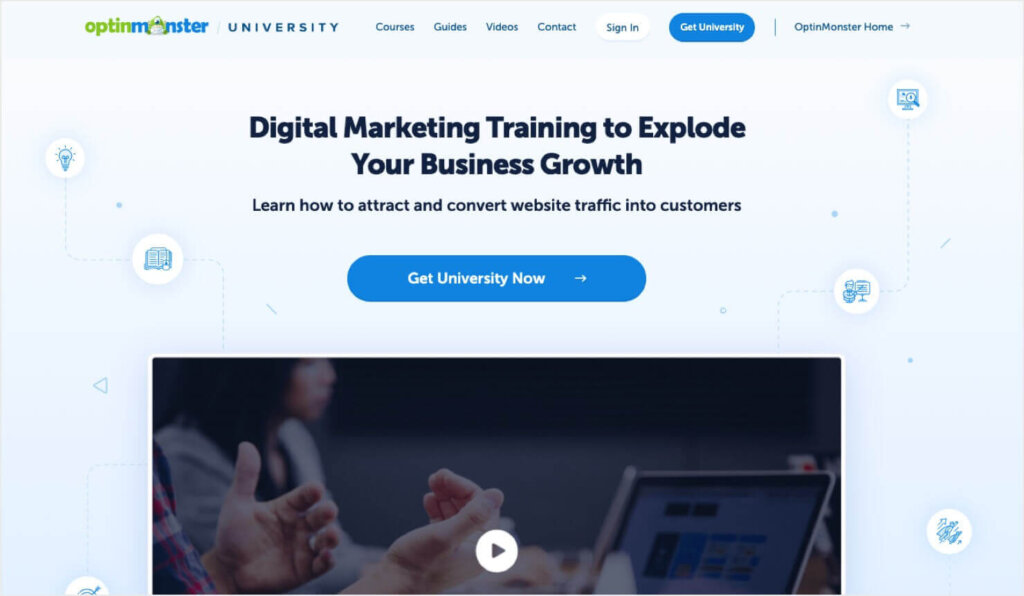
We’ve an embedded video on our OptinMonster College touchdown web page:

The highest of the video is above-the-fold, which alerts to guests that they’ll scroll down to look at the video.
11. Combine with Social Media
Think about if everybody that visited your touchdown web page shared it with their household and pals on-line. Having your touchdown web page go viral can be an superior strategy to get extra site visitors and conversions.
However, most individuals gained’t share your web page on their very own accord. It is advisable encourage them and make it straightforward by including social sharing buttons to your touchdown web page.

With social share buttons, guests can share your content material with 1 click on.
12. Show Social Proof to Enhance Belief
If you wish to convert guests into leads or prospects, then you want to acquire their belief.
That’s the place social proof is available in. Social proof is a psychological and social phenomenon the place individuals look to the actions of others to resolve what to do.
For instance, buyer opinions are a type of social proof. If a person is uncertain about shopping for a product, they’ll learn the opinions. Only a few glowing opinions can persuade them to purchase.
So, you’ll want to add social proof to your touchdown web page. You may add:
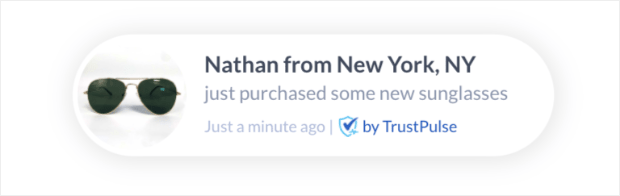
One other manner so as to add social proof to your touchdown web page is with TrustPulse.

TrustPulse is a social proof notification software program that shows latest exercise notifications throughout your web site.
These small messages let guests understand how different individuals are presently interacting with your small business.
Right here’s what they appear like:

You may show social proof notifications when somebody indicators up on your e-mail listing, purchases a product, leaves a evaluate, and extra.
These messages not solely make it easier to acquire belief with guests, however additionally they make it easier to create FOMO (the concern of lacking out).
When guests see notifications in regards to the superior experiences others are having along with your model, they’ll be extra prone to convert so that they don’t miss out on the enjoyable.
It’s a strong strategy to increase your conversions.
Wish to add social proof notifications to your web site? Join your free TrustPulse account right this moment!
13. Hold Your Kinds Quick
There’s nothing that may flip off guests to your touchdown web page greater than a protracted kind. With too many fields to fill out, guests will abandon your web page earlier than they even get began.
That’s why it’s vital to maintain your varieties brief.

Solely ask for the data you really want out of your guests, like their e-mail addresses.
When your kind takes lower than a minute to finish, guests will probably be more likely to take motion.
14. Use a 2-Step Optin
On most touchdown pages, individuals can join your provide in 1 of two methods:
- Clicking the CTA button
- Filling out a kind
Many individuals will probably be scared off by seeing a kind immediately, regardless of how brief it’s. So, utilizing the CTA button technique is healthier for conversions.
However, the difficulty with utilizing a CTA button is that it redirects guests to a unique web page, which may trigger friction within the person expertise.
That’s why we suggest utilizing OptinMonster’s MonsterLinks™ 2-step optin know-how.
This know-how helps you to show an optin marketing campaign when individuals click on on the CTA button. The shape will show on the identical web page, as an alternative of redirecting individuals to a unique one.

A customer that clicks in your CTA button already has an curiosity in your provide, so that they’ll be extra prone to full the shape.
This touchdown web page design tip additionally takes benefit of the Zeigarnik impact, which is a psychological precept that claims that individuals are extra prone to end a course of as soon as they’ve began it.
Check out this tutorial to learn to create a 2-step optin kind.
15. Create Urgency with Countdown Timers
As an alternative of getting guests to your web page mull over whether or not they need to choose in or not, you need them to behave quick.
And you may get customers to decide sooner by creating a way of urgency.
You are able to do this through the use of urgency phrases in your headlines, copy, and CTA that means urgency, like:
- Now
- At the moment
- Quick
- Don’t Wait
However an much more highly effective strategy to create urgency is through the use of a countdown timer in your touchdown web page.
With a limited-time provide and a timer that’s counting down the minutes till it expires, guests will rush to make a purchase order earlier than it’s too late.
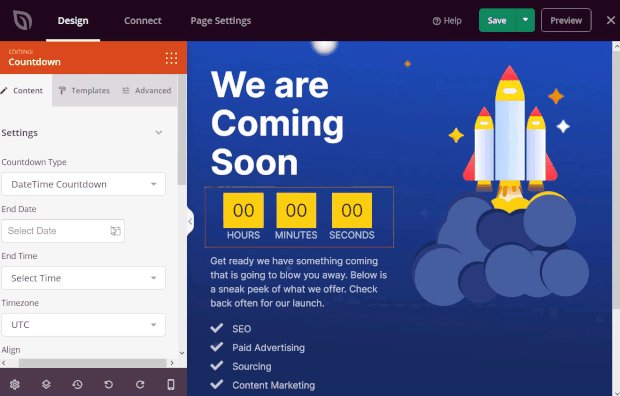
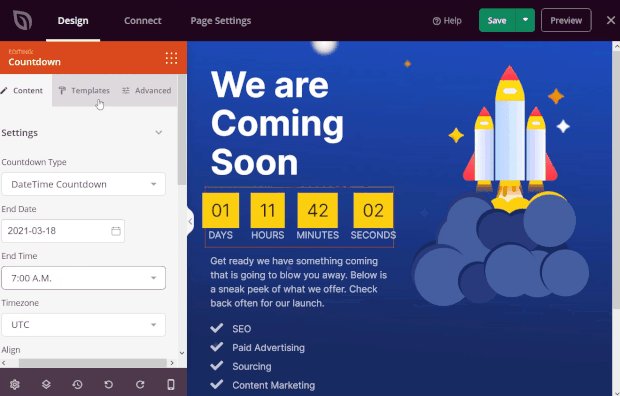
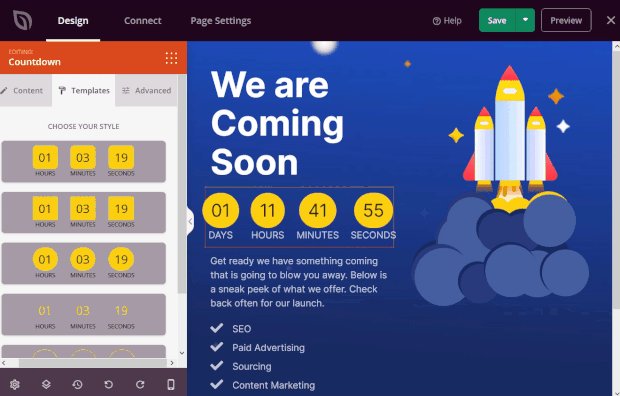
You may simply add a countdown timer to your web page with SeedProd.

Merely drag the ready-made countdown timer block and drop it into place in your touchdown web page. Then, click on on the block to customise the fashion, set the tip date, time, and extra.
16. Reply Questions With an FAQ Part
Most individuals have questions earlier than they join one thing or make a purchase order. If these questions aren’t answered, they’re unlikely to transform.
So, this touchdown web page tip will make it easier to ease the considerations of your potential prospects and transfer them nearer to conversion.
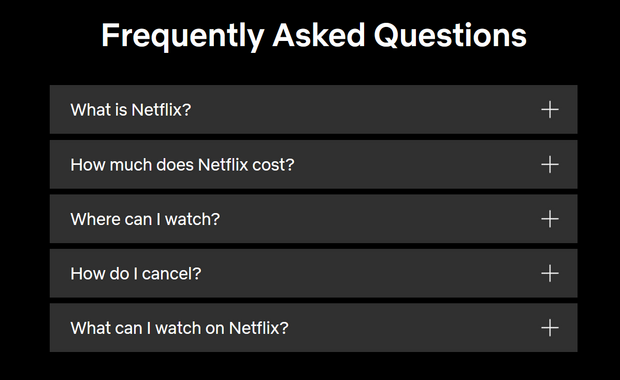
Including an FAQ part to your touchdown web page is an effective way to reply widespread questions like how your product works, what’s included within the deal, or the best way to cancel/return the product.
Right here’s how Netflix does it:

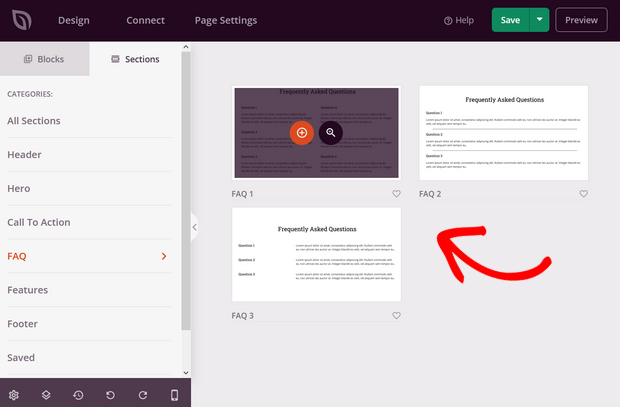
With SeedProd’s built-in touchdown web page sections, you’ll be able to simply add an FAQ part to your touchdown web page.

Merely click on on the fashion of FAQ part you want and SeedProd will routinely add it to your web page.
SeedProd additionally affords pre-built sections like Options, Hero, Footer, and extra, so you’ll be able to create a useful and exquisite touchdown web page structure in minutes.
17. Do A/B Testing
Questioning whether or not a inexperienced CTA button works higher than a crimson CTA button? Unsure which model of your touchdown web page headline leads to extra conversions?
You’ll by no means understand how nicely your touchdown web page design works, except you do A/B testing.
A/B testing is whenever you examine 2 completely different variations of a webpage in opposition to one another to seek out out which one works higher.
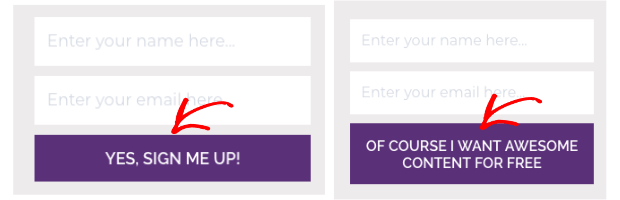
For instance, you’ll be able to check which CTA button phrase converts higher:

A/B testing is a crucial step of designing your touchdown web page. Even the smallest of adjustments can lead to extra conversions.
So, be sure you A/B check every factor of your touchdown web page.
You may try this text to find extra A/B testing examples.
If a customer abandons your touchdown web page, they may by no means come again and also you’ve missed your shot at changing them.
Fortunately, there’s a strategy to recuperate abandoning guests in your touchdown web page. Simply use Exit-Intent® campaigns from OptinMonster.
With Exit-Intent® know-how, you’ll be able to observe when a customer is about to depart your touchdown web page and ship them a focused message at precisely the proper time.

A marketing campaign like this can re-engage your guests’ consideration and provides them one other alternative to transform.
The truth is, InternetSuccesGids used this tactic to transform 24% of tourists and develop its e-mail listing by over 250%!
You possibly can see comparable outcomes for those who add Exit-Intent® to your touchdown web page.
Create an Exit-Intent® Marketing campaign At the moment!
That’s a wrap! With these touchdown web page design suggestions, you’ll be able to simply create a touchdown web page that’s lovely and high-converting.
If you happen to discovered this text useful, you might also get pleasure from the next assets about touchdown pages:
These articles will information you thru every step of designing and making a profitable touchdown web page.
Disclosure: Our content material is reader-supported. This implies for those who click on on a few of our hyperlinks, then we might earn a fee. We solely suggest merchandise that we imagine will add worth to our readers.
[ad_2]
#Touchdown #Web page #Ideas #Examples #Increase #Conversions
Please login to post a comment.


The Evolution of Bitcoin: From Cypherpunk Dream to Mainstream Asset

The Best Electronic Music of 2024: A Sonic Journey

The Best Music of 2024: A Pitchfork Reader’s Perspective

Harnessing Generative AI to Revolutionize Consumer Marketing

Mastering Promotion and Marketing Strategies: A Comprehensive Guide
Ready to take your business to the next level? Let FiverrClerks be your partner in growth! We connect you with skilled professionals who offer exactly what you need—no hourly rates, just straightforward project-based pricing. Explore a wide range of services and find the perfect fit to help turn your vision into reality!
Join our newsletter
We write rarely, but only the best content.
Email confirmation sent.
Please check your email for a confirmation email.
Only once you've confirmed your email will you be subscribed to our newsletter.
We'll never share your details. See our Privacy Policy
