![How To Setup SpotMag Blogger Template [Templateify] How To Setup SpotMag Blogger Template [Templateify]](https://i0.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdkE-Cas_8cRX5LSEzudS74R60vkEqMbOOoYSvdf3DDlOvNaF6NL3grERmWMXUlo5oXGGJ4w4qlsqXH4o8YUqGxO7Zhr1ZXhfuORxYkg4c_DC6rawIP1fXY9gNNgixchuTYR6fuCH8zKq5Ejnh3RgyaSHcbsCSZaA0ctk-h1PV8t0EHOK6UBOJUzJWHE5d/w1200-h630-p-k-no-nu/SpotMag%20Blogger%20Template.jpg?w=789&resize=789,546&ssl=1)
How To Setup SpotMag Blogger Template [Templateify]
Widget Settings:

Topbar Icons
Entry your weblog Format > and click on on the Edit Icon > within the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:
Entry your weblog Format > and click on on the Edit Icon > within the Header Menu gadget.
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the web site url area add {homepage}
Regular Hyperlink Instance: Options
SubLink Stage 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Stage 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Essential Menu Settings:

House Hyperlink Settings:

Mega Menu Choices:
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or latest
What are Label?

Shortcode Instance: {getPosts} $label={Laptops}
Mega Menu Settings:

Ticker Information
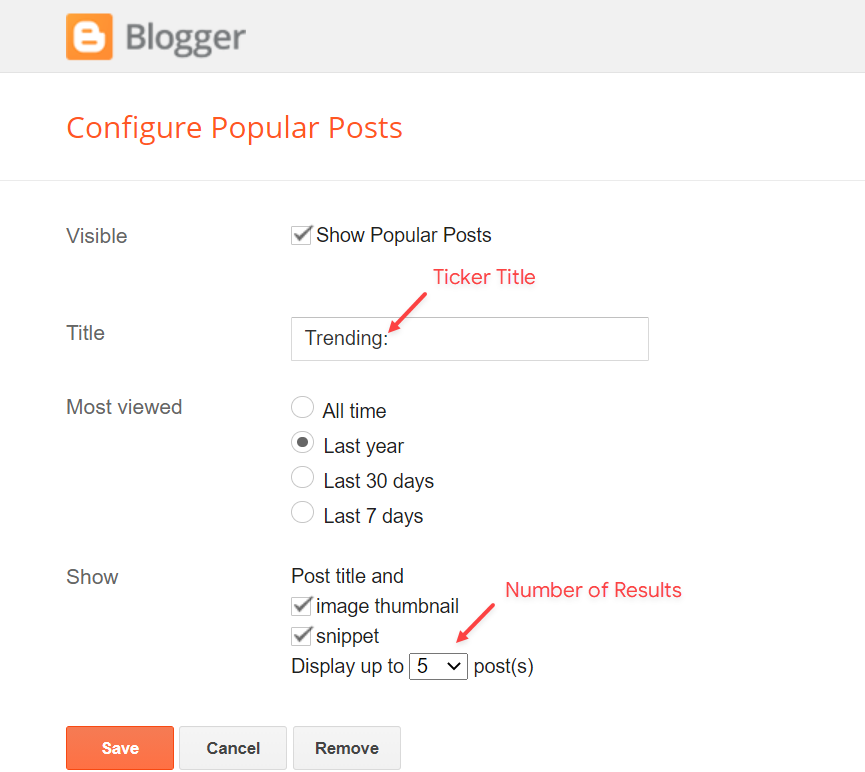
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript or Well-liked Posts > within the Ticker Information part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops}
By HTML/Javascript:

By Well-liked Posts:

Header ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Featured Posts
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript or Well-liked Posts > within the Featured Posts part.
Shortcode: {getPosts} $label={Your Label} $model={Gadget Type}
Shortcode Label: label or latest
Type Possibility: 1,2,3
Shortcode Instance: {getPosts} $label={latest} $model={1}
By HTML/Javascript:

By Well-liked Posts:

Content material Part 1 / Content material Part 2
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Part 1 or Content material Part 2.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort} $model={Gadget Type}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: block, grid, col-left, col-right, video
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops} $sort={block1}
Type Attribute: The attribute $model={} ought to solely be added to grid and video varieties.
Grid – Type Choices: 1, 2
Video – Type Choices: 1, 2
By HTML/Javascript:

Essential Posts
Entry your weblog Format > and click on on the Edit Icon > within the Essential Posts/Weblog Posts gadget.
Widget Settings:

Feedback Settings:
The remark settings are intuitive like by no means seen earlier than. The brand new shortcodes must be added in > Format > Weblog Posts > Feedback Discipline.
Blogger Shortcode: $sort={blogger}
Disqus Shortcode: $sort={disqus} $shortname={templateify-comments}
Customized Disqus Shortcode: $sort={disqus} $shortname={Your Shortname}
Fb Shortcode: $sort={fb}
Fb Customized Language: $sort={fb} $lang={Language Code}
Fb Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
For fb feedback to work appropriately, it’s worthwhile to configure the fb SDK.
Desk of Contents
This perform is offered for posts and pages and may be added simply through shortcode.
Shortcode: {tocify} $title={Desk of Contents}
NOTE: After including a Shortcode apply the Daring model.
Instance:

In-Article ADS on “Publish Web page”
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Publish ADS 1 ( earlier than content material ) and Publish ADS 2 ( after content material ).
HTML/JavaScript Instance:

Transfer Publish ADS 1 and Publish ADS 2 to contained in the put up content material:
Sortcode ADS 1: $adverts={1}
Sortcode ADS 2: $adverts={2}
NOTE: After including a Shortcode apply the Daring model. Instance: $adverts={2}
Instance:

Writer Field
The widget receives the blogger profile informations robotically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Extra Data > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: Your Hyperlink Right here”>Icon Title
HTML Hyperlink Instance: fb

Superior Associated Posts
Entry your weblog Format > and click on on the Edit Icon > within the Associated Posts gadget.
Shortcode: $outcomes={Variety of Outcomes}
Shortcode Instance: $outcomes={3}
Widget Settings:

Publish ADS 3
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Publish ADS 3.
HTML/JavaScript Instance:

Social Buttons on Sidebar
Entry your weblog Format > and click on on the Add a Gadget > Hyperlink Record > within the Sidebar part.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:

Publish Widgets on Sidebar
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort} $model={Gadget Type}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: posts, feedback
Shortcode Instance: {getPosts} $outcomes={4} $label={Laptops} $sort={put up} $model={1}
NOTE: The $label={} attribute will not be required for the feedback sort.
Widget Settings:

Footer ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

About Part
Entry your weblog Format > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us

1.2 – Observe Us
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Entry your weblog Format > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the area for customized credit add your creadit as proven under.
Widget Settings:

Entry your weblog Format > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Format > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

Theme Choices
1.1 – Fb SDK
The Fb Feedback solely work you probably have the Fb SDK put in in your theme. See under for the steps to amass and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and replica the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.web/en_US/sdk.js#xfbml=1&model=v9.0
Putting in SDK:
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

1.2 – Default Thumbnail
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > Defualt Thumbnail gadget.
Widget Settings:

1.3 – JSON Variables
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
might: "Could",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Could, June, July, August, September, October, November, December
Widget Settings:


