The last word information to HTML e mail buttons (Half 1) — Stripo.e mail
On this information, we are going to discover the definitions of e mail buttons and research the necessities of making them. With actual examples to match, you’ll get a stable understanding of how shade, textual content, and cellular optimization affect their effectiveness.
An HTML e mail button is likely one of the pillars of profitable e mail advertising and marketing. For me, it’s a shortcut to the web site web page and an encouraging factor for procuring or studying a weblog publish. Nonetheless, the extra emails the recipients obtain, the pickier they turn into. Is there a approach out? Sure!
Implementing responsiveness alone can increase click on charges by as much as 15%. Accessibility, shade psychology, and textual content selection improve the possibilities much more.
So, what’s the e mail button recipe to win folks over? How are you going to design them with no coding abilities?
Collectively, we are going to reply these questions, evaluate what feelings and actions completely different buttons set off, and discover ways to create HTML e mail buttons with Stripo. Let’s get began!
Understanding HTML e mail buttons
Earlier than you discover ways to create e mail buttons, I recommend that we research these parts and evaluation their sorts.
What’s an HTML e mail button?
An HTML button is a clickable e mail format factor styled with cascading type sheets or CSS. In contrast to textual content parts, buttons stand out, making them unimaginable to overlook.
The e-mail buttons are available numerous shapes and serve a number of functions. That is when differentiation comes into play:
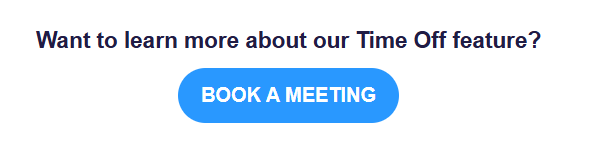
- Name to motion or CTA button: This e mail button drives e mail recipients to behave—to buy, get a reduction, evaluation an article, or e book a gathering—thus the button identify.

(Supply: Electronic mail from ConnectTeam) - Textual content-only button: This e mail button consists of solely textual content with no button-like styling parts. The hyperlinked textual content typically serves as an unsubscribe choice or forwards readers to insurance policies and repair circumstances.

(Supply: Electronic mail from Journey Awaits) - Bulletproof button: This button’s design ensures appropriate rendering throughout all e mail purchasers. The important thing lies in its formation—it’s constructed utilizing HTML code and inline CSS. Even with disabled photos in your mail, these buttons stay the identical. There are a couple of bulletproof button subtypes to work with:
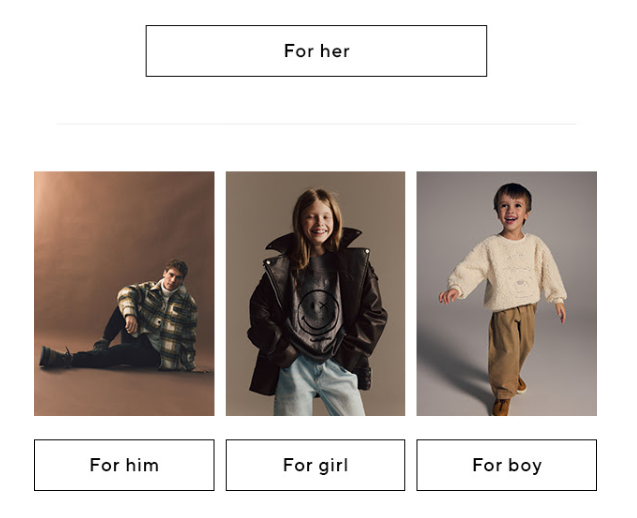
- Picture-based button: To create buttons based mostly on photos, you want picture information (JPG, PNG, and JPEG) representing a button. You could experiment with the type or fonts, however this variant will not be totally sensible. Emails solely based mostly on photos might load slowly. Aside from that, with photos disabled, the button disappears from view, and the e-mail doesn’t show appropriately:

(Supply: Electronic mail from Reserved)
Now, let’s take a look on the identical e mail with enabled photos with image-based buttons:
(Supply: Electronic mail from Reserved) - Social media button: Such a e mail button hyperlinks social media profiles and is generally used within the header or footer. The buttons are smaller and signify a social media platform.

(Supply: Electronic mail from Brevo)
Understanding button sorts and strengths is essential to enhancing your e mail campaigns. Now, let’s focus on their precise affect.
Why are HTML e mail buttons necessary?
Nothing is insignificant in e mail advertising and marketing. HTML e mail buttons might seem trivial, however they affect engagement and create a constructive person expertise. How?
A well-crafted CTA button might improve clicks by 371% and increase gross sales by 1617%.
Contrasting colours, clear textual content messages, and elevated fonts make e mail buttons stand out and encourage recipients to finish an motion.
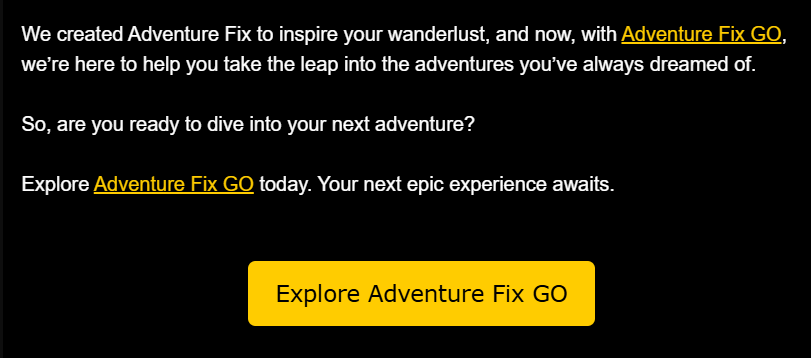
In addition to the look, HTML buttons make emails straightforward to navigate and infrequently cut up prolonged textual content. An instance may be extra convincing!
Did you discover that the “Discover Journey Repair GO” phrase was used twice within the screenshot under? That’s proper! The primary time, it was talked about within the textual content, and within the second occasion, it served as a button textual content.

(Supply: Electronic mail from Journey Repair)
I seen it solely on the button at first—and solely after rigorously studying by means of the textual content did I understand it was repeated! That is how highly effective and noticeable the buttons are.
The button message by no means fails to catch an eye fixed, so correctly crafted e mail buttons are greater than a component however a instrument. I recommend that we transfer to the design and see what makes some buttons nice!
Designing HTML e mail buttons
Crafting buttons is each science and artwork. They should be usable, accessible, fast to load, and aesthetically pleasing. Whereas the HTML button’s visible could also be the very first thing that catches the attention, accessibility makes it work for everybody.
Electronic mail buttons not adjusted to display readers or folks with disabilities disappear from the context and get misplaced. That’s why accessibility is the following subject we are going to cowl!
Accessibility
Accessibility permits all recipients, together with visually impaired subscribers and people with display readers, to work together with emails.
In line with the Internet Content material Accessibility Tips, there are a couple of factors to think about when creating e mail content material:
- Assistive applied sciences ought to have the ability to outline the button’s objective utilizing solely textual content.
- In case your HTML button is animated, it can not embrace greater than three flashes in a second.
- An e mail button and its textual content shade have a minimal distinction ratio of 4.5:1.
- A whole button has a minimal dimension of 24 × 24 CSS pixels.
- Format parts, together with buttons, should be absolutely operable by means of a keyboard.
The excellent news is that should you create your templates with Stripo, all the pieces, together with e mail buttons, is accessible. In the event you use different instruments or work with the HTML editor, preserve these factors in thoughts as we transfer to the design ideas!
Colour selection
I’ll begin with shade psychology. Do you know that crimson, as a background shade, is believed to have a excessive affect? It’s related to energy, so the e-mail button under instantly urged me to click on. Its distinction ratio of 5.63 additionally makes it visually accessible and straightforward to identify.

(Supply: Electronic mail from New Stability)
Nonetheless, whereas New Stability advantages from the selection of background shade, healthcare corporations ought to keep away from it. Purple might set off nervousness, so inexperienced and blue, representing calmness and stability, are higher picks.
The subsequent shade instance we are going to verify is yellow, which is commonly related to happiness. From the distinction level, it has a ratio of 6.51, which matches the necessities and attracts consideration.
It’s no shock that an airline selected this background shade for the button!

(Supply: Electronic mail from Ryanair)
Button textual content
Now that we’ve mentioned the colours, I recommend that we transfer to the button textual content. Catching the reader’s consideration will not be sufficient. The e-mail button ought to function a motivator and encourage actions.
The primary button we are going to research is exact and compact. It highlights the specified motion, which is to buy now. The font dimension is 14 px; the font household is Verdana, and it’s a sans-serif font. With a distinction ratio of 18.42, the textual content is greater than readable and digestible.

(Supply: Electronic mail from Zappos)
The subsequent button textual content doesn’t encourage a lot however intrigues me as an alternative. Since that is an image-based button, the HTML code doesn’t present particulars on font dimension or font household. The distinction ratio is 20.12, however the type distinction is evident: italics for thriller and caps for depth.

(Supply: Electronic mail from Reserved)
The selection of black e mail buttons will not be unintentional; even with the identical colours, every triggers completely different feelings. The textual content you select for the buttons is as necessary as its design.
Now, will my inbox buttons match the cellular gadget suggestions? Let’s see!
Cell gadget optimization
The e-mail button should be practical on cellular units. In case you are nonetheless having second ideas, the numbers could also be convincing!
Roughly 61% of e mail recipients use their cellular units to verify e mail.
Not optimizing format parts means shedding potential prospects. Personally, I give e mail buttons a couple of clicks—if they don’t work, they aren’t meant to be. Certainly, this doesn’t should occur to your emails.
Listed here are key factors to think about:
- faucet space: Google’s usability pointers suggest a minimal faucet space of 48 dp × 48 dp. Guarantee the e-mail buttons are straightforward to faucet;
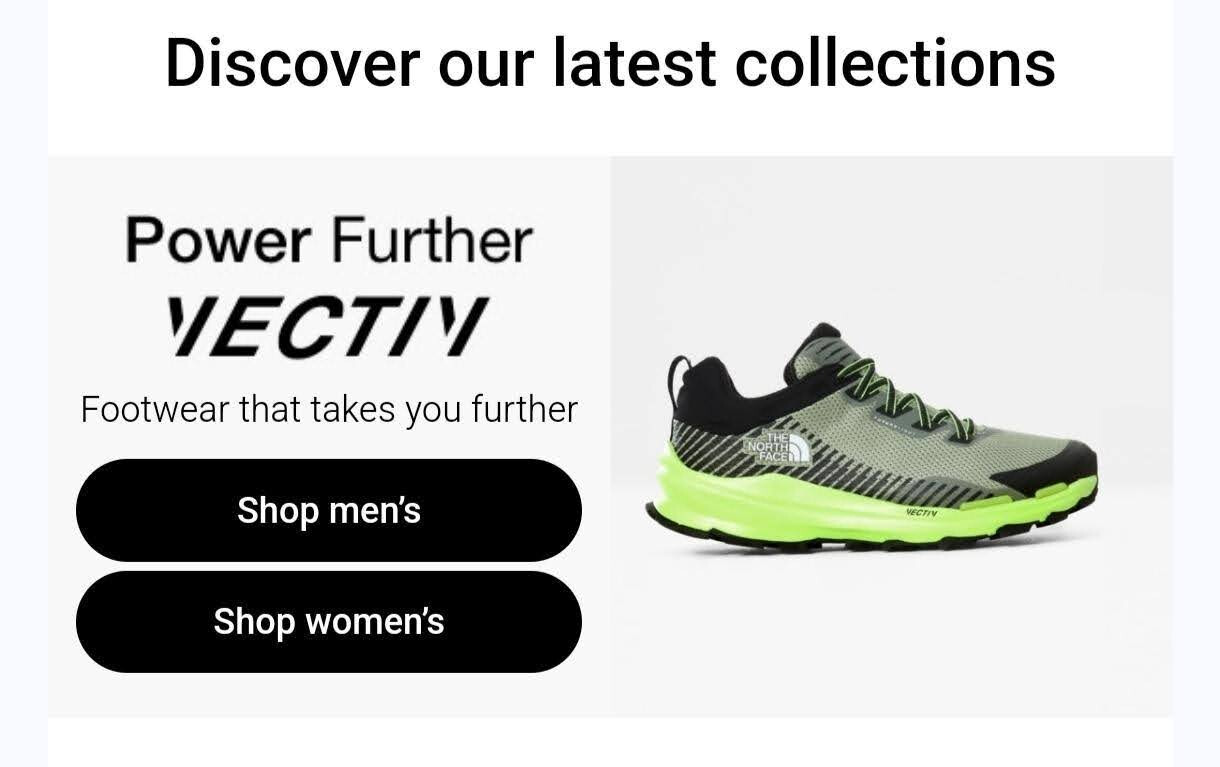
- e mail button placement: Keep away from crowding a number of call-to-action buttons, because it makes it tough to faucet on the wanted one;

(Supply: Electronic mail from The North Face)
- working methods: Working methods might deal with the identical parts created with HTML code otherwise. Android and iOS units might render e mail buttons dissimilar. I like to recommend testing parts to forestall this from taking place.
With all key responsiveness factors in thoughts, it’s time to construct an e mail button and transfer to apply!
Creating HTML e mail buttons with Stripo
Electronic mail buttons are a tiny factor that should nonetheless be accessible and optimized for cellular units. Nonetheless, the design takes time that the e-mail advertising and marketing workforce won’t have.
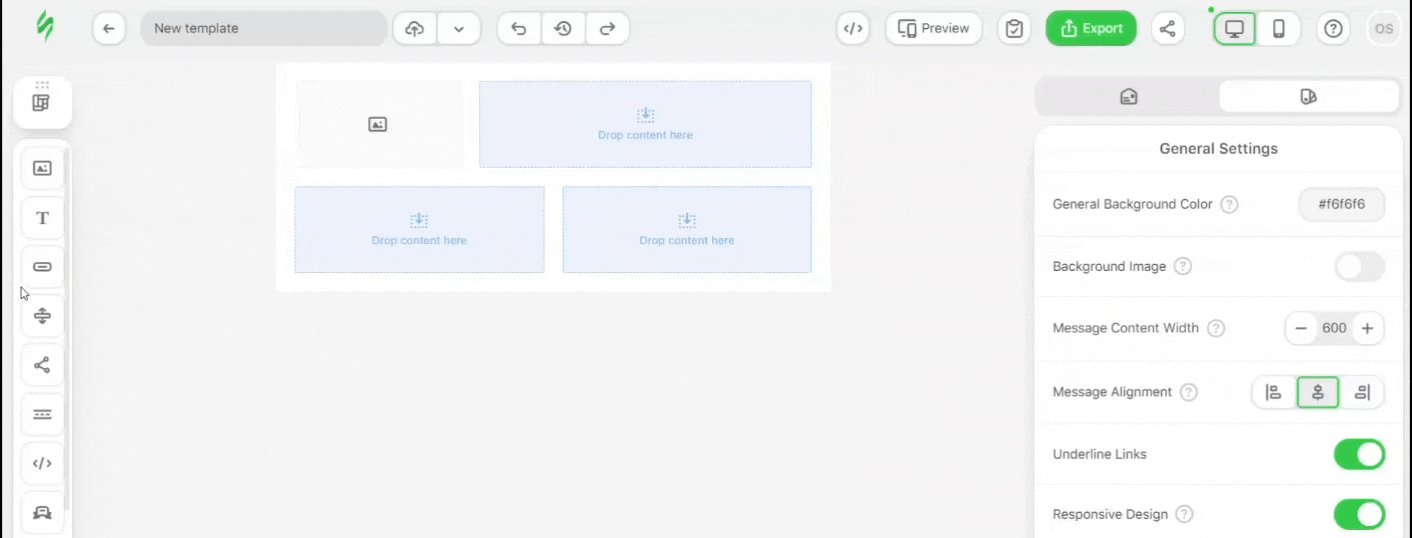
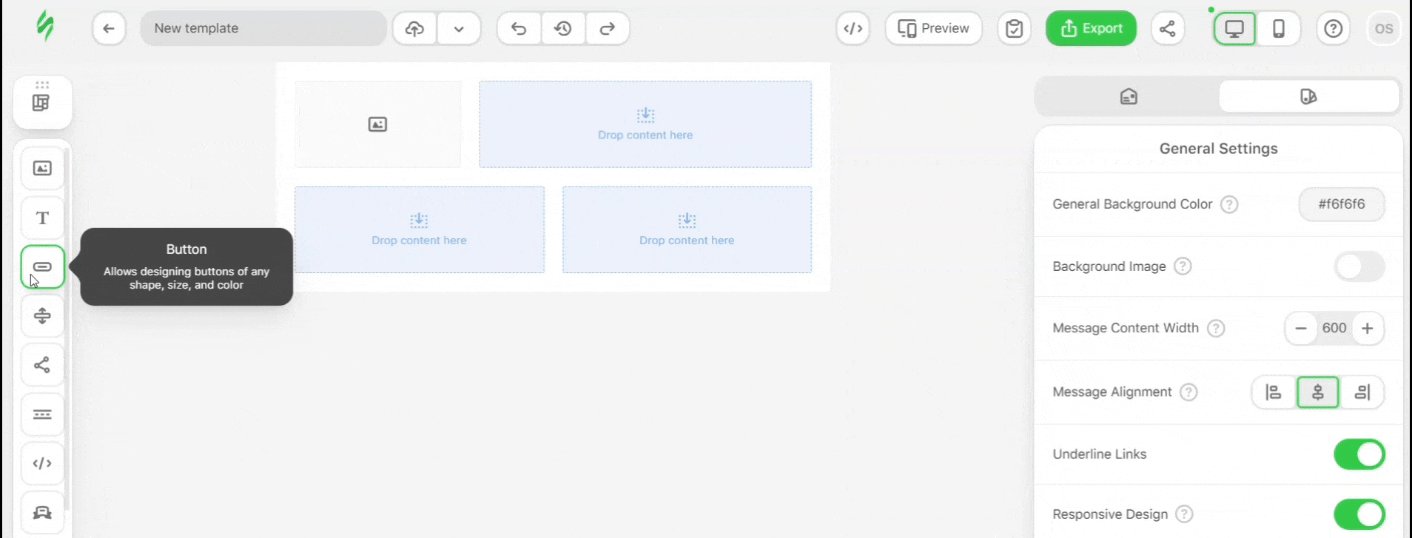
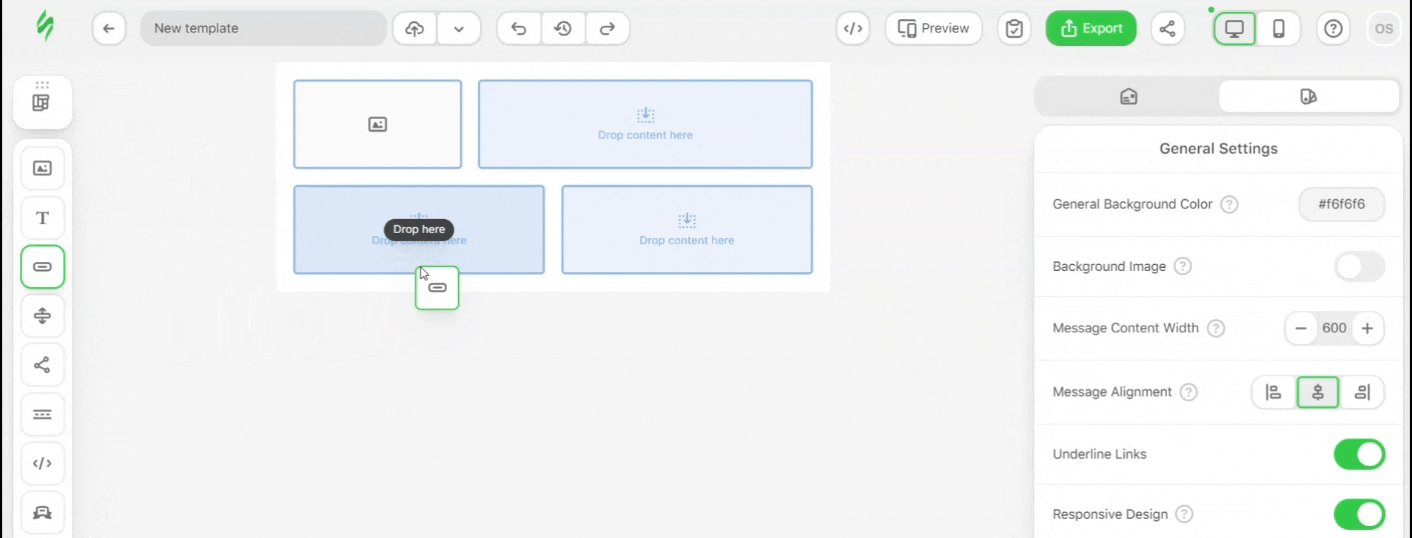
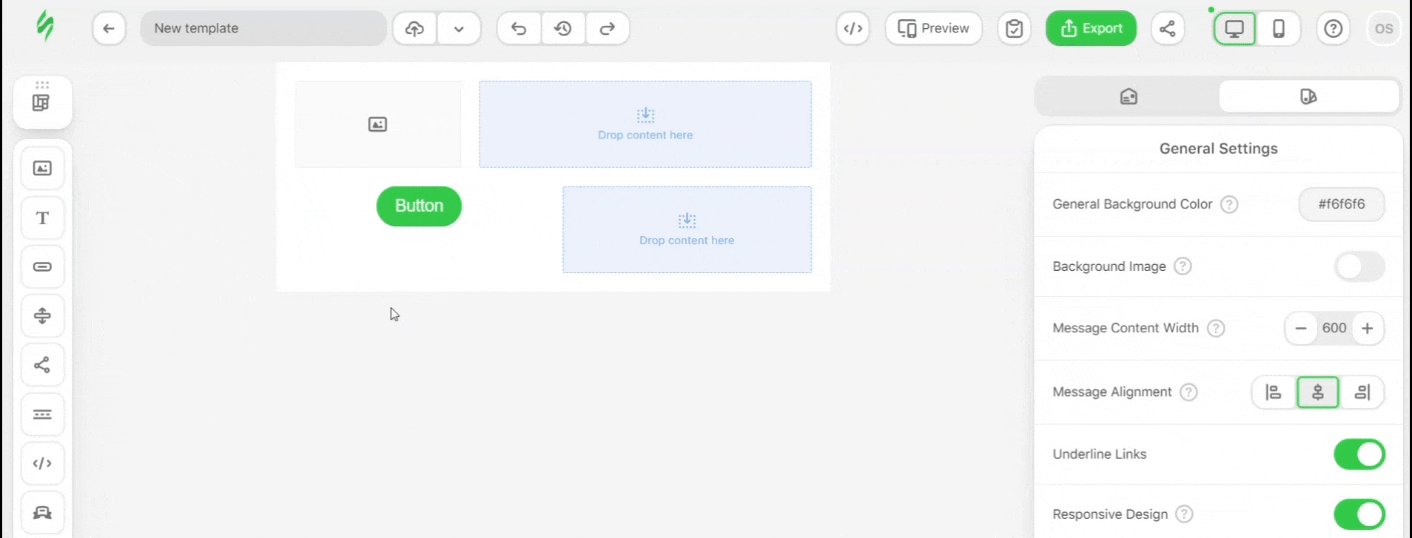
That is when Stripo’s template builder can save the day! Right here is how one can create a button:
- Open the Editor in your account.
- Drag-n-drop the e-mail button block to the template space:

- The button has been added!
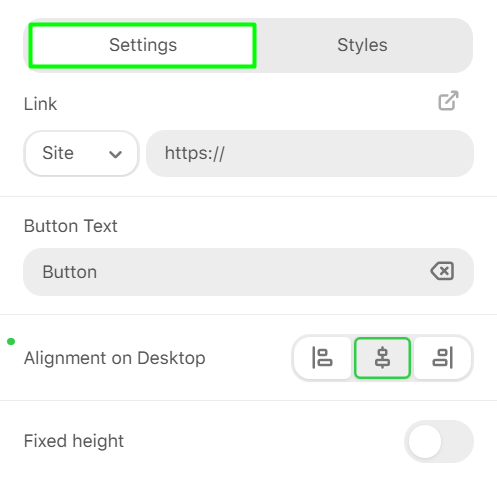
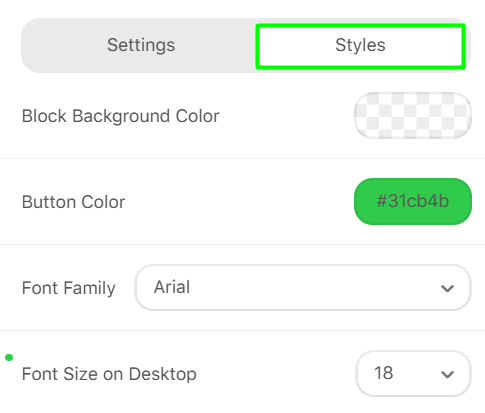
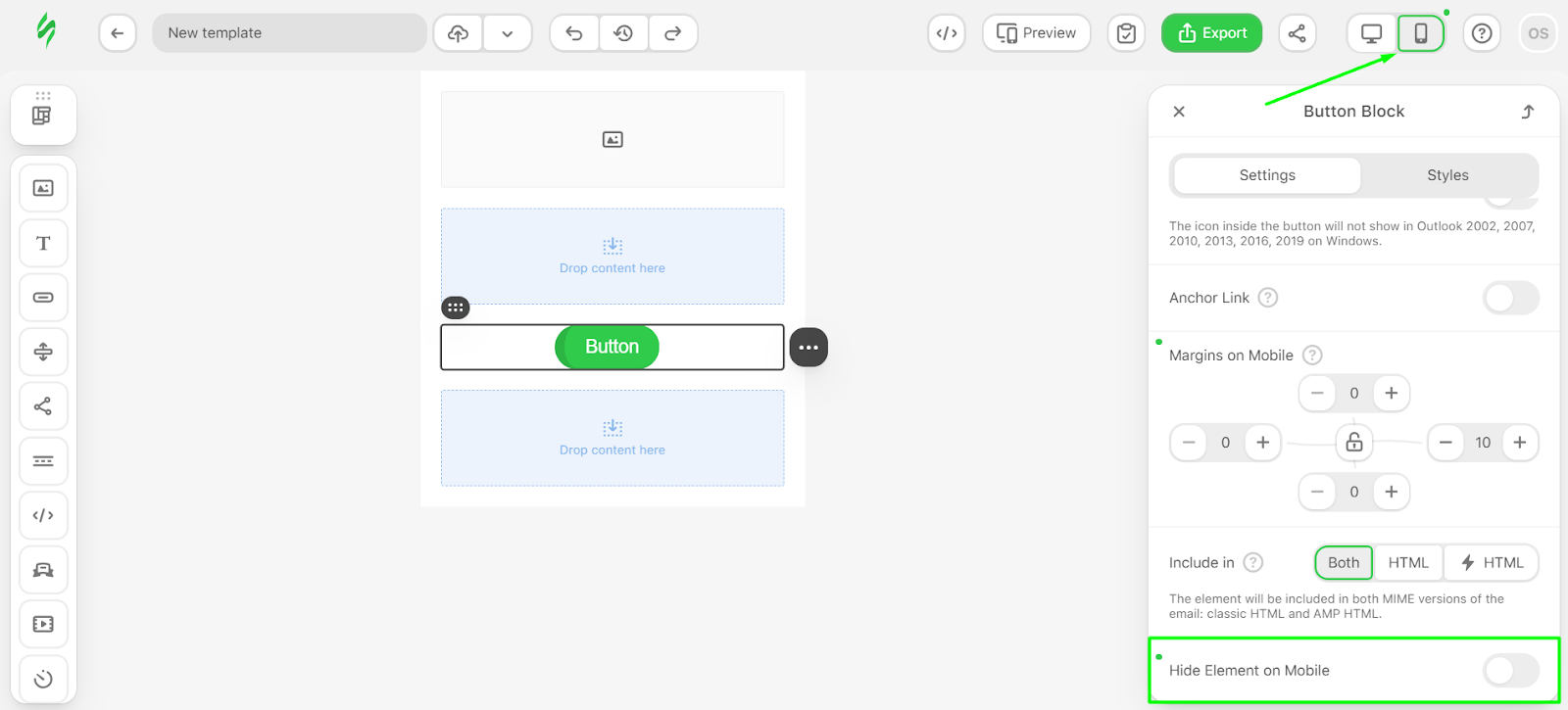
As soon as the e-mail button is on the template, you could begin setting it up. In the event you click on on the factor, you will note two tabs.
- Settings tab: Right here, you’ll be able to edit button textual content, add hyperlinks, align your button, edit desktop margins, repair top, and add icons.

- Types tab: The tab helps you to select block background shade, button shade, font household, font dimension, and border radius.

To make sure that your e mail buttons are optimized for cellular units, use the switcher within the higher proper nook. As soon as switched, you’ll be able to disguise parts on telephones to unlock house if the e-mail will get overwhelming.

The button created in Stripo is already accessible and semantically appropriate, so you could let your creativity roam!
In the event you want to save much more time, our workforce has a template library you could use. All the e-mail templates are editable, so you’ll be able to regulate them to your wants.
Wrapping up
Regardless of their dimension, e mail buttons are an important a part of the format. Making your buttons accessible, distinction, and optimized for various e mail purchasers and cellular units can enhance e mail campaigns and increase conversion charges.
That is one thing Stripo can assist you deal with! Whilst you deal with designs and visuals, we are going to deal with the code.
Within the second a part of this information, we are going to discover ways to create e mail buttons utilizing the HTML editor and the code. Keep tuned for extra ideas and Stripo professional tips!
Create e mail buttons that get clicks with Stripo!
#final #information #HTML #e mail #buttons #Half #Stripo.e mail